7.2: Tabellen deel 2
In de vorige les hebben we kennis kunnen maken met de basisprincipes van tabellen.
In deze les gaan we bekijken hoe we enkele cellen van een tabel samen kunnen voegen tot één.
Stel, we maken een tabel bestaande uit 3 rijen en binnen elke rij 3 cellen. Bovenaan de tabel staat een titel. Van de drie meest linkse cellen willen we er één maken. Bovendien willen we de twee meest rechtse cellen uit de tweede rij samenvoegen tot één.
Schematisch gaat dat er als volgt uit zien:
| cel 1 | cel 2 | cel 3 |
| cel 4 | cel 5 | cel 6 |
| cel 7 | cel 8 | cel 9 |
| kolom-1 | kolom-2 | kolom-3 |
 |
||
| kolom-2 | kolom-3 | |
Ter vergelijk heb ik de tabel-opbouw in 9 cellen uit de vorige les er nog eens naast gezet.
Hieronder is beschreven hoe we zo'n tabel zelf kunnen gaan maken:
- We beginnen weer met <table>.
- De titel zal vervolgens geen probleem opleveren: <caption>titel</caption>.
- De volgende stap is het definiëren van de eerste rij, dus van links naar rechts, de cellen 1, 2 en 3.
- Nu wordt het ingewikkelder. De eerste kolom bestaat feitelijk uit de cellen 1, 4 en 7. Deze willen we samenvoegen tot één grote cel. Ga als volgt te werk:
- Begin met <tr> om de eerste rij te definiëren.
- Voor de eerste kolom gebruik je <td> met daar aan toegevoegd rowspan="3" om aan te geven dat deze cel drie rijen moet omspannen. Dus:
<td rowspan="3">. - Schrijf vervolgens de inhoud voor de eerste kolom en sluit af met </td>.
- Nu kunnen we cel 2 beginnen met <td>, gevolgd door de inhoud voor deze cel en afsluiten met </td>.
- Hetzelfde doe je voor cel 3. Vervolgens de hele rij afsluiten met </tr>.
- Nu gaan we naar de volgende rij, de cellen 4, 5 en 6. We beginnen weer met <tr>.
- Voor cel 4 hoeven we nu niets te doen!!! Deze was immers samengevoegd met cel 1 en is dus al gedefiniëerd.
- De cellen 5 en 6 willen we samenvoegen om daar een afbeelding in te kunnen plaatsen. Dit doen we met <td colspan="2">, om aan te geven dat er twee cellen samengevoegd moeten worden. Colspan betekent dus: een cel die twee kolommen overspant.
- Vervolgens kun je nu de afbeelding plaatsen op de gebruikelijke wijze. Het plaatsen van afbeeldingen werd behandeld in de lessen afbeeldingen (deel 1) en afbeeldingen (deel 2). (In plaats van een afbeelding kun je op deze wijze natuurlijk ook een tekst over twee kolommen zetten.)
- We sluiten de samengevogde cellen 5 en 6 af met </td> en sluiten vervolgens de gehele rij af met </tr>.
- De werkwijze voor de laatste rij, de cellen 7, 8 en 9 zal waarschijnlijk inmiddels duidelijk zijn. Eerst openen we deze rij met <tr>. Cel 7 slaan we vervolgens over, omdat deze al is gedefiniëerd samen met cel 1 (en 4). We openen dus nu cel 8 met <td>, geven deze een inhoud en sluiten af met </td> en hetzelfde doen we voor cel 9.
- Tenslotte sluiten we deze rij af met </tr> en vervolgens sluiten we de hele tabel af met </table>.
Het geheel ziet er nu als volgt uit:
<caption>titel</caption>
<tr>
<td rowspan="3">inhoud van de eerste kolom</td>
<td>inhoud bovenste gedeelte kolom 2</td>
<td>inhoud bovenste gedeelte kolom 3</td>
</tr>
<tr>
<td colspan="2"><img src="images/html-css.png" alt="plaatje"></td>
</tr>
<tr>
<td>inhoud onderste gedeelte kolom 2</td>
<td>inhoud onderste gedeelte kolom 3</td>
</tr>
</table>
<tr><td colspan="3">titel (of afbeelding)</td></tr>
Waar je op moet letten is het volgende: De breedte van de 2e en 3e kolom zal bepaald worden door de afmeting van de afbeelding. Dit geldt ook voor de hoogte van rij 2. Hoe je zelf de afmetingen van tabellen en cellen kunt bepalen lees je in de volgende les.
Opdracht 19: Tabellen deel 2
- Open het bestand tabellen.html dat je in de vorige les gemaakt hebt
- Maak in deze pagina een nieuwe tabel met de onderstaande vulling.
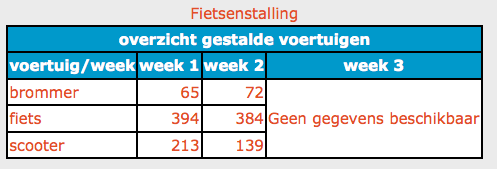
- De tabel bevat als titel 'Fietsenstalling'
- De tabel bevat tabelkoppen
- Let op de uitlijning van de cellen.
- Je moet zowel colspan als rowspan gebruiken