Les 1: Belangrijke Javascript elementen (deel 1)
<p id="bewerken">
De tekst in deze paragraaf moet bewerkt worden.
</p>
§1.1: id
Bovenstaande tekst is opgenomen in een paragraaf <p> en </p>.
Het gebruikte p-element is hier echter voorzien van de toevoeging id="bewerken". Deze toevoeging van een id is belangrijk omdat we hiermee naar een element kunnen verwijzen als we er een wijziging op willen uitvoeren zoals bijvoorbeeld het veranderen van de tekst.
Een id kun je in elk html-element opnemen (<body>, <span>, <h1>, <table>, <ul>, etc. etc.)
§1.2: Functies
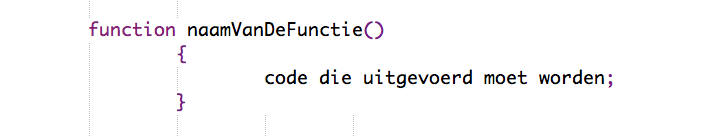
Als we in Javascript iets willen laten gebeuren dan schrijven we daarvoor een functie.Een functie bevat dus code die uitgevoerd kan worden.
Een functie maken we als volgt:

§1.3: .innerHTML
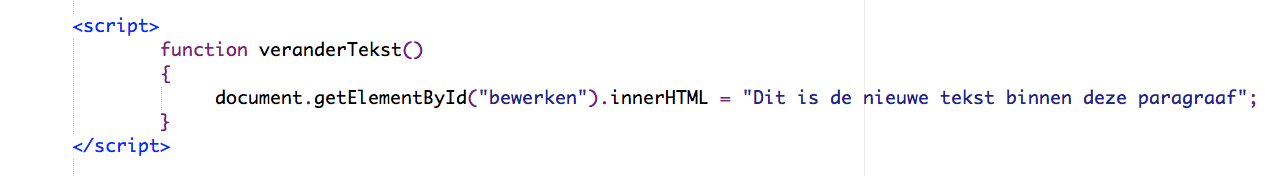
Wil je de tekst van het element inhoudelijk veranderen dan gebruik je bij bovenstaande code de toevoeging:
Gevolgd door het = teken en de nieuwe waarde tussen dubbele aanhalingstekens ("quotes").
De functie mag geplaatst worden in de <head> of in de <body> maar moet dan wel binnen de volgende elementen staan: <script> en </script>
De volledige code voor de functie op de html-pagina zou er dus als volgt uit kunnen zien:

§1.4: Events
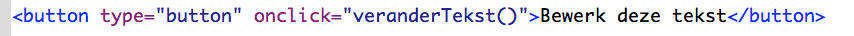
Bovenstaande moet uitgevoerd worden als er een event plaatsvindt. Een event is een actie van de gebruiker van de website. Dat kan bijv. een klik op een knop zijn. Hiervoor maak je dan een knop die twee dingen moet bevatten:- de naam van het event - bijv. onclick
- daarna het = teken en dan de naam van de functie tussen dubbelquotes- bijv. ="veranderTekst()"

Je ziet dat een klik op de knop het onclick event activeert. Dit event roept dan de functie "veranderTekst()" aan die zich elders op de pagina in de broncode bevindt.
Enkele zaken om op te letten:- Een functie wordt voorafgegaan door het woord function
- Een functienaam begint met kleine letters gevolgd door CamelCasing! (steeds een hoofdletter bij een nieuw woord)
- Een functienaam wordt altijd gevolgd door ()
- Aan het einde van de functienaam staat geen ; (puntkomma)
- De code die binnen de functie staat wordt voorafgegaan met { (accolade openen) en afgesloten met } (accolade sluiten)
- Binnen de functie wordt elke regel code afgesloten met een ; (puntkomma)
- Een functie wordt aangeroepen door een event
Opdracht 1:
- Maak een nieuwe html-pagina en sla deze pagina op als opdracht1.html
- Maak hierin een <h1> koptekst met als inhoud Javascript is fun.
- Zet een button op de pagina die onderstaande functie aanroept als je er op klikt
- Schrijf een functie die de inhoud van de <h1> verandert in Ja hoor...het werkt!!
- Zorg ervoor dat de tekst van de <h1> verandert als je op de knop klikt
Opdracht 2:
- Open opdracht1.html
- Maak hierin een link naar de schoolsite waarbij je moet kunnen klikken op Ga naar de schoolsite.
- Zet een button op de pagina die onderstaande functie aanroept als je er op klikt
- Schrijf een functie die de inhoud van de tekst van de link waarop je moet klikken verandert in in de vakantie hier niet op klikken
- Zorg ervoor dat de tekst van de link verandert als je op de knop klikt
- De link moet uiteraard werkend blijven en dus naar de schoolwebsite verwijzen
Opdracht 3:
- Open opdracht1.html
- Maak hierin een tabel van 1 rij (horizontaal) en daarin 8 cellen.
- In de cellen staan v.l.n.r. de getallen 1 t/m 8
- Zet een afbeelding in je pagina
- Het event is als er op de afbeelding geklikt wordt
- Bij het uitvoeren van het event wordt een functie uitgevoerd die de inhoud van alle cellen verandert in het getal tot de tweede macht (1 - 4 - 9 - 16 - 25 etc.). Schrijf de functie
- Hint: binnen de functie zal meer dan 1 regel code moeten staan
