Les 7: Timer en Timeout
§ 7.1: Timers
Een timer zorgt ervoor dat een functie steeds opnieuw wordt aangeroepen.
In tegenstelling tot een for of while zal een timer door blijven gaan tot dat je deze handmatig stopt.
Met het maken van een timer heb je te maken met twee parameters.
- De functie die uitgevoerd moet worden.
- Het aantal millisecondes tussen de keren dat de functie moet worden aangeroepen.
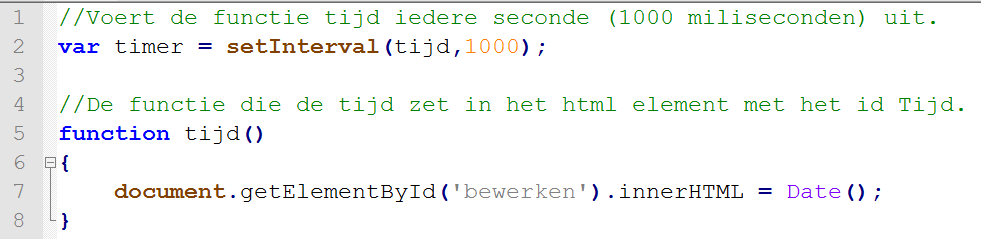
Dit zal er dan als volgt uit zien.

Let op: bij het aanroepen van een functie in de setInterval() gebruik je GEEN haken.
Let op: Tijd is in milliseconden, dit betekent dat de waarde 1000 gelijk is aan 1 seconde.
Daarnaast sla je de functie setInterval() op in een variabele, dit doe je zodat je hem later weer kunt aanroepen.
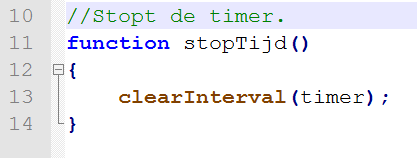
Een timer kun je ook stoppen. Dit doe je d.m.v. de functie clearInterval().
Dat ziet er dan als volgt uit:

§ 7.2: Timeout
Naast het herhalen van functies kun je ook een functie pas na een tijdje na het event afvuren.
Dit doe je door gebruik te maken van de functie setTimeout(). Ook deze functie kent, net als de functie setInterval(), twee parameters. De eerste vertelt welke functie er uitgevoerd dient te worden. De tweede geeft aan na hoeveel tijd dat moet gebeuren.
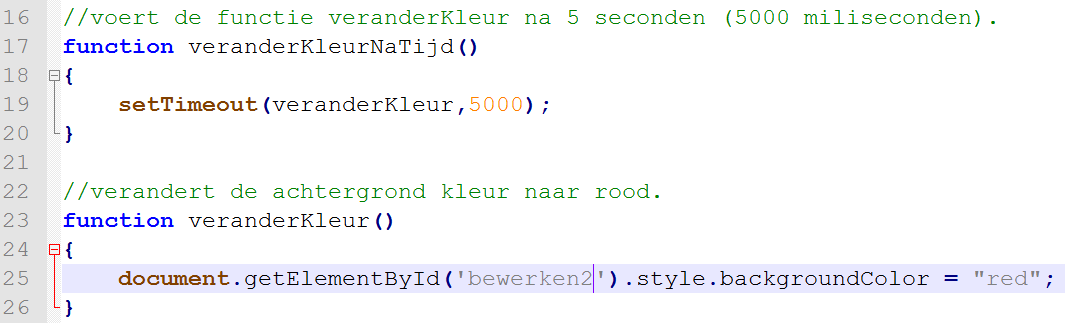
Dat komt er dan als volgt uit te zien:

Bijvoorbeeld:
Klik op deze paragraaf om de achtergrondkleur na 5 seconden te veranderen in rood!
Opdracht 21:
- Maak een nieuwe html-pagina en sla deze pagina op als les7.html
- Zorg dat je minimaal 3 plaatjes hebt.
- Zet een plaatje op je pagina.
- Zorg ervoor dat iedere 30 seconden het plaatje verandert naar het volgende plaatje.
- Na het derde plaatje wordt het eerste plaatje weer getoond
Opdracht 22:
- Open les7.html
- Maak een timer die de achtergrond van de pagina vloeiend laat verlopen van zwart, naar rood, naar geel, naar wit
- Na wit, wordt de achtergrond cyan, en vervolgens blauw, waarna hij weer terug verandert naar zwart.
- voorbeeld
-
Zwart Rood Geel Wit Cyan Blauw #000000 #ff0000 #ffff00 #ffffff #00ffff #0000ff RGB(0,0,0) RGB(255,0,0) RGB(255,255,0) RGB(255,255,255) RGB(0,255,255) RGB(0,0,255) - Maak een tabelletje met witte achtergrond dat realtime bijhoudt wat de waardes van respectievelijk rood, groen en blauw zijn.
- Zorg ervoor dat de timer stopt als de achtergrond voor de tweede keer terugkomt bij zwart
- Maak een <H1> waarin de volgende tekst verschijnt: "Dat was prachtig!". Deze tekst moet verschijnen 2 seconden nadat de voorgaande opdracht klaar is. Laat de tekst overigens in witte letters verschijnen. De achtergrond is namelijk zwart ;-)
