
2.2: Interne links
Als je een eigen website maakt dan zal deze al snel bestaan uit verschillende bestanden. Voor het overzicht is het dan belangrijk dat je die bestanden plaatst in mappen. Zo heb je misschien een map 'informatica' op je usb-stick gemaakt. Binnen deze map heb je dan de map 'website' gemaakt waarin je de bestanden die je moet maken tijdens deze cursus opgeslagen hebt. Als je website wat omvangrijker wordt dan kan hij al snel uit tientallen pagina's gaan bestaan. Net zoals je gewend bent op een harde schijf of usb-stick is het dan verstandig om de bestanden op te slaan in mappen zodat het geheel overzichtelijk blijft.
Als je meerdere bestanden hebt dan zal het dus ook voorkomen dat je een link wil maken van de ene pagina van jouw website naar een andere pagina, ook van jouw website. Je verwijst met een link dus eigenlijk binnen je eigen website. We spreken dan van een interne link. Als zo'n tweede pagina in dezelfde map staat als de pagina waarin we de link aanbrengen, is het niet nodig om het volledig adres in het element op te nemen. In dat geval volstaat het vogende: <a href="bestand.html"> waarbij je voor bestand natuurlijk de naam van je tweede pagina invult.
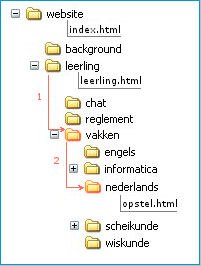
Als je een link wilt maken naar een pagina in een submap dan kan dat natuurlijk ook. Hieronder zie je een voorbeeld:

In de afbeelding zie je dat er in de map leerling een bestand zit met de naam leerling.html. Vanuit dit bestand wil je een interne link maken naar een bestand opstel.html in de map nederlands. Je zult twee keer naar een submap af moeten dalen. De eerste keer van de map leerling naar de map vakken en vervolgens van de map vakken naar de map nederlands. In dit voorbeeld moet de link in de pagina leerling.html er als volgt uit zien:
<a href="vakken/nederlands/opstel.html">Ga naar de opstellen</a>
Hier is sprake van relatieve verwijzingen. Dit wil zeggen dat de pagina van waaruit de de link gelegd wordt als uitgangspunt genomen wordt. Van dááruit ga je mappen lager of hoger.
- Neem bij interne links nóóit een absolute verwijzing op. Een absolute verwijzing is een link naar een bestand op jouw computer. Een voorbeeld van een absolute verwijzing is:
B:/informatica/website/leerling/leerling.html
- Als je in een website een absolute verwijzing opneemt dan zal er op de computer van degene die de webpagina opvraagt gezocht worden naar het betreffende bestand. Op die computer zal het bestand B:/informatica/website/leerling/leerling.html niet gevonden worden en er ontstaat een gebroken link. Je krijgt dan een zogenaamde 404 errormelding (page not found), hetgeen betekent dat de pagina niet gevonden kan worden.

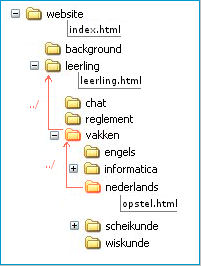
Bovenstaande 'teruglink' zou er dan als volgt uit zien:
<a href="../../leerling.html">Ga terug naar de leerlingenpagina</a>
- Bij interne links is er sprake van relatieve verwijzing
- van een hoger naar een lager gelegen map noteer je het pad van mappen aan vanaf de pagina met de link naar de te bezoeken pagina
- Van een lager naar een hoger gelegen map geef je ../voor elke map die je hoger moet
Hier volgt een voorbeeld van een interne link om naar de volgende pagina van deze cursus te gaan.
Opdracht 6: Interne Links
Maak binnen jouw websitebestanden map met de naam: prive (voor het gemak getypt zonder streepje op de e). Maak nog een eenvoudige webpagina aan waarin je iets vertelt over je hobby's. Deze pagina moet ook minimaal 10 regels en een titel bevatten. Bewaar deze pagina in de map prive onder de naam: hobbies.html. Open index.html en maak op deze pagina een interne link naar de pagina hobbies.html. Maak op de pagina hobbies.html ook een interne link terug naar index.html. Wanneer blijkt dat beide links werken, bewaar dan beide html-pagina's.Extra
- Maak binnen jouw website een extra map met de naam: vakantie. Maak nogmaals een eenvoudige webpagina waarin je iets vertelt over je laatste vakantie. Bewaar deze pagina als vakantie.html in de map 'vakantie'.
- Maak een interne link van vakantie.html naar hobbies.html en andersom.